页面生成
对于普通的增删改查列表页面,vue-helper提供基于模板快速生成的方式。
目前支持 element-ui、element-plus.
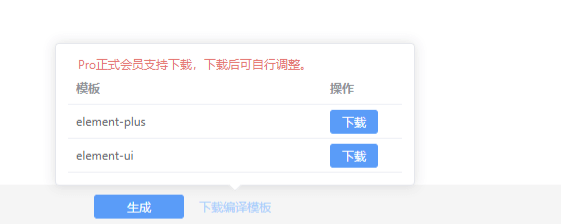
对于Pro用户来说,还可以下载模板,自定义自己的页面生成模板。
提示
本页面生成主要目标是用于快速生成基础页面代码,并不是彻底解决复杂的页面生成。
获取一个增删改查页面功能,你可以在一分钟内完成。
生成页面
想快速一分钟生成以下页面,并带有增删改查、导入、导出功能。
你只需要三部即可实现。

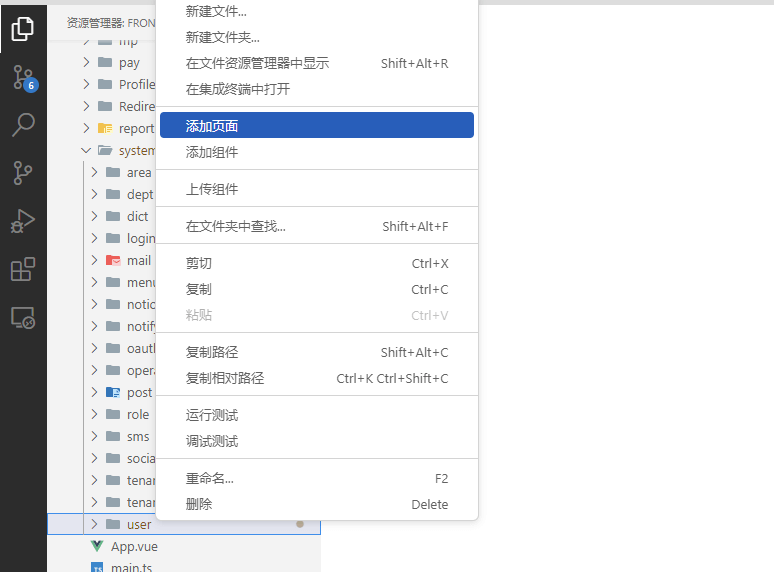
① 第一步: 在目录上右键,选择【添加页面】

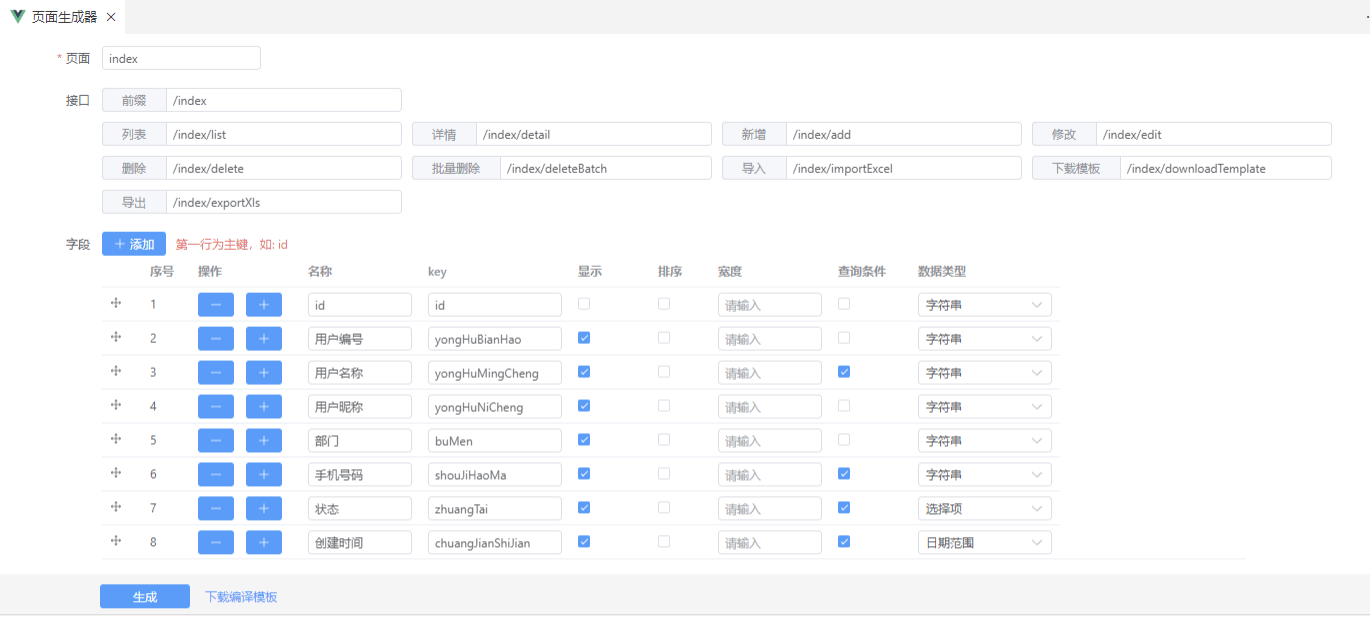
② 第二步:
- 填写页面名称
- 填写接口,可通过前缀统一调整所有接口。
- 增加表格字段, 第一个字段请放置主键,比如id
- 其中查询条件用于查询项的生成

③ 第三步: 直接点击生成按钮,即可在相应目录下生成页面代码。
自定义页面生成
如果想自定义自己的页面生成,可下载模板,并根据输入内容定义自己的生成页面。
① 第一步: 下载模板 
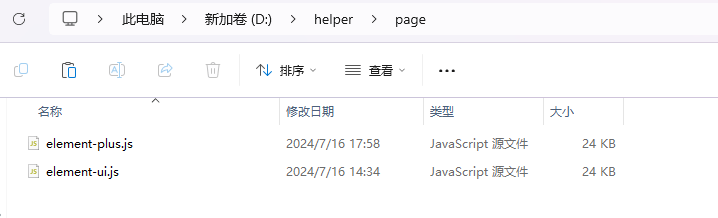
② 第二步: 根据模板编写自己的页面生成
- 如何编写,具体详见模板文件。
- 使用方式和上面一样。
- 目前代码的生成是跟框架绑定的
如框架为element-plus则需命名为 element-plus.js
如框架为ant-design-vue则需命名为 ant-design-vue.js

以下为页面配置返回信息
json
{
name: '页面名称',
path: '选中放置目录',
api: {
add: '新增',
detail: '单行详情',
batchDelete: '批量删除',
delete: '删除',
edit: '编辑',
export: '导出',
import: '导入',
list: '列表'
}
fields: [{
dataType: 'string', // string number select boolean date dateRange time
key: 'key', // key
name: 'name', // 名称
query: false, // 是否做为查询条件
show: false, // 是否显示
sort: false, // 排序
width: '200px' // 宽度
}]
}