私有组件库
私有组件库主要目的是用于对个人常年积累知识的管理,并方便使用,可以理解为是个人知识库。
它主要包含三部分的内容。
- 常用代码块管理
- 通用组件管理
- 框架管理
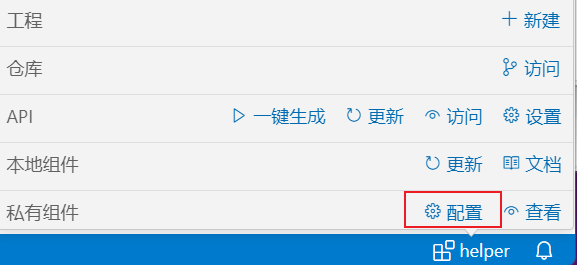
1. 配置框架放置目录
首先选择一个本地目录用于存放自定义的框架提示文件。  配置好目录后,
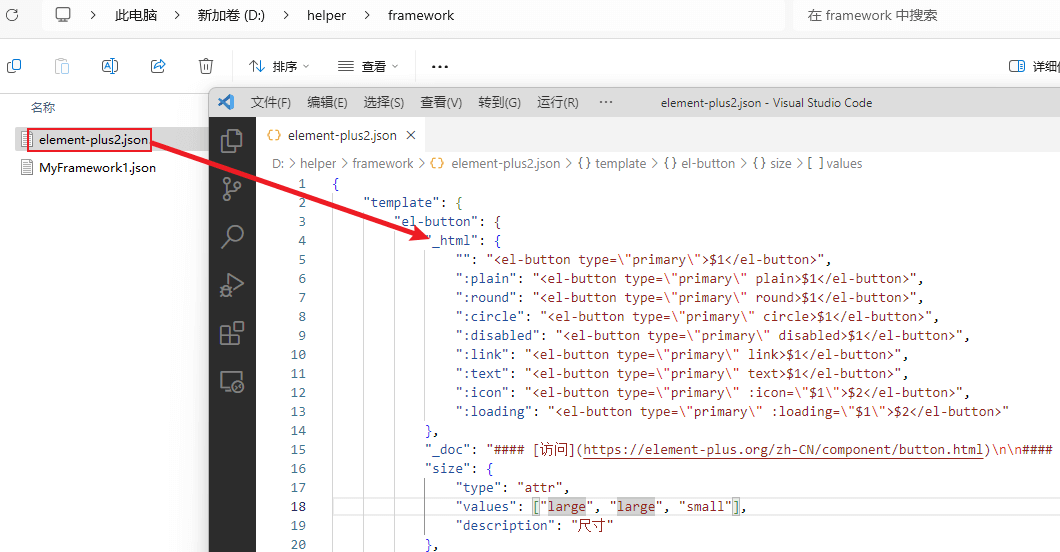
配置好目录后,vue-helper会在相应目录下自动生成以下文件。
其中framework.json为框架信息配置文件
framework目录为自定义框架文件放置目录。 
2. 常用代码块管理
① 上传代码块
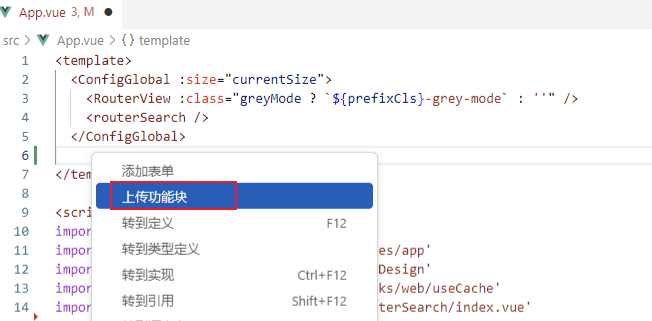
首先在vscode中右键点击上传功能块。 
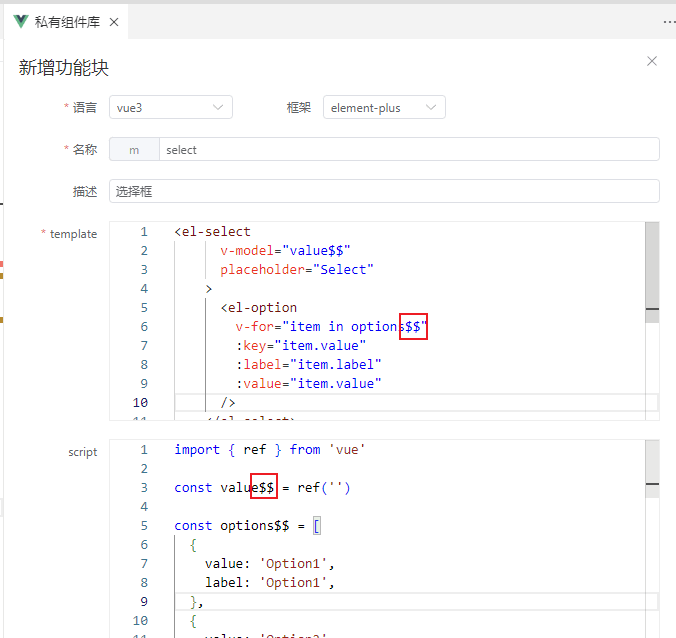
打开窗口后,可以将某个功能相关的所有代码整理为一个代码块,然后点击确定保存。
- 代码块都是以m为触发键
- 支持
$$做为变量,进行替换。 - 支持附带文件
- 框架支持自定义输入
- 语言选择common,则不分语言都可以用。否则保存的代码块只能在相应语言,相应框架下能够被引用。

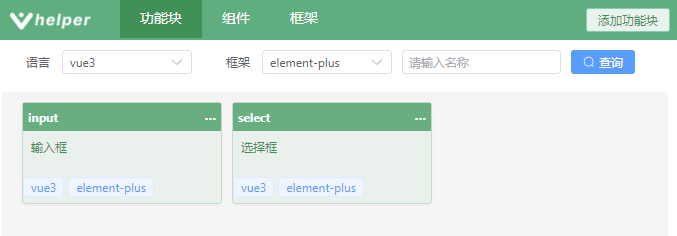
所有代码块可在webview的功能块中查看 
② 使用代码块
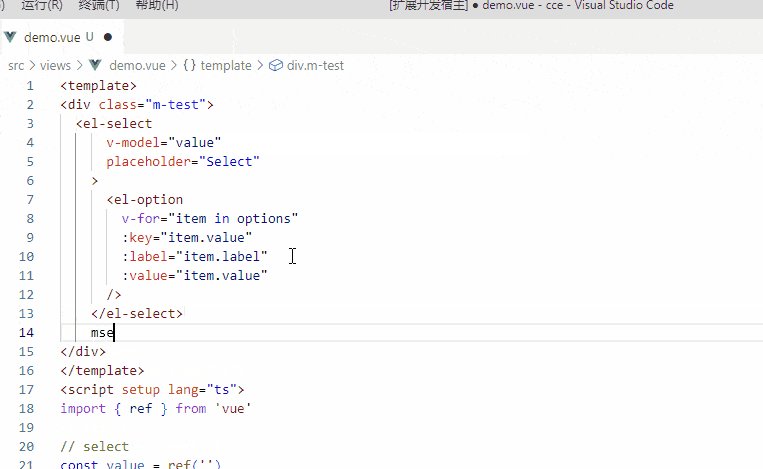
直接在需要引入的地方输入触发键 m + 代码块名称,即可触发引入。

3. 通用组件管理
可以将单个文件、多个文件、或者整个目录当作一个通用组件进行管理。
适用于跨工程进行组件引用等情况。
① 上传通用组件
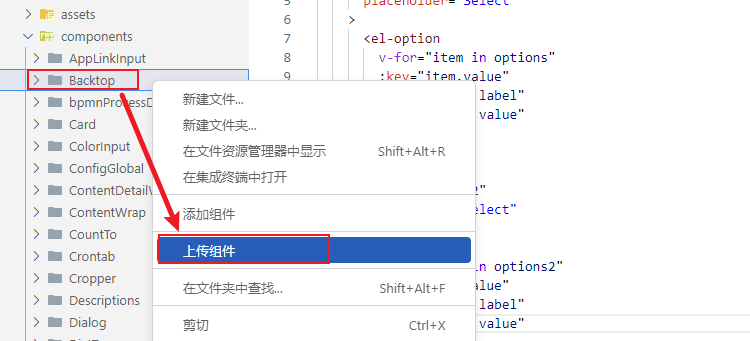
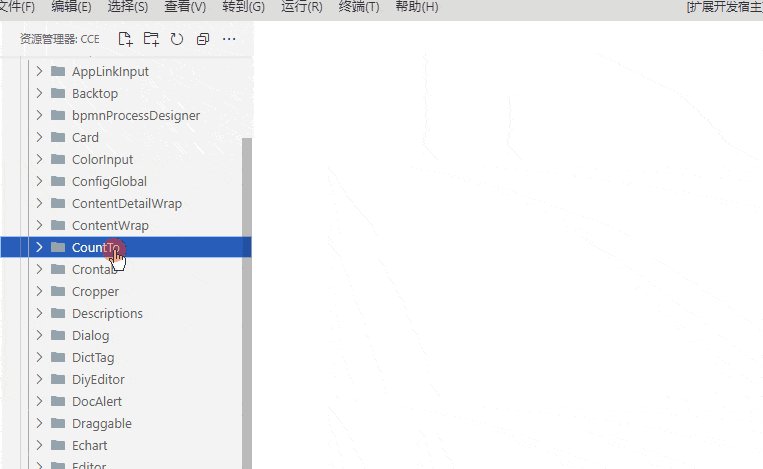
在资源管理器的目录或者文件上选择上传组件

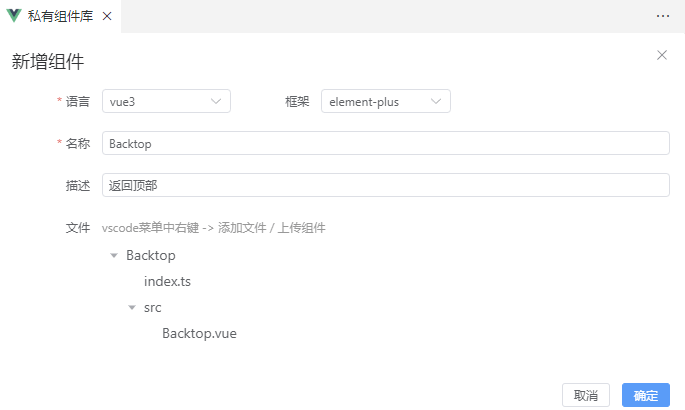
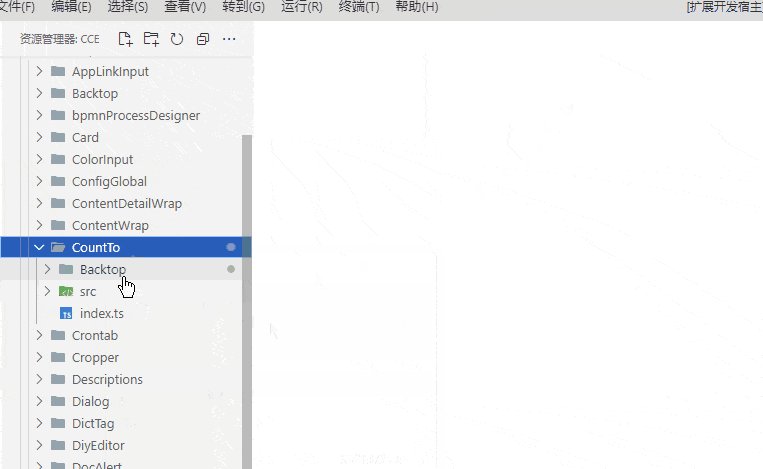
点击确定,即可将该目录做为一个组件保存起来
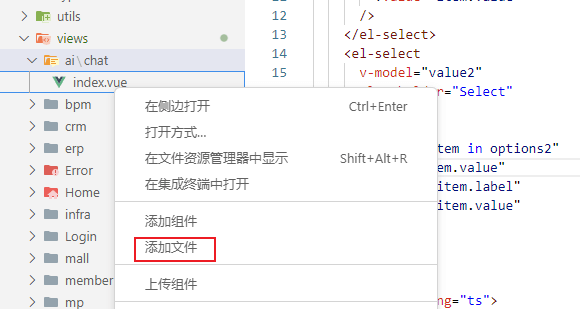
如需添加额外文件,则只需要在目录的文件上右键 -> 添加文件 即可

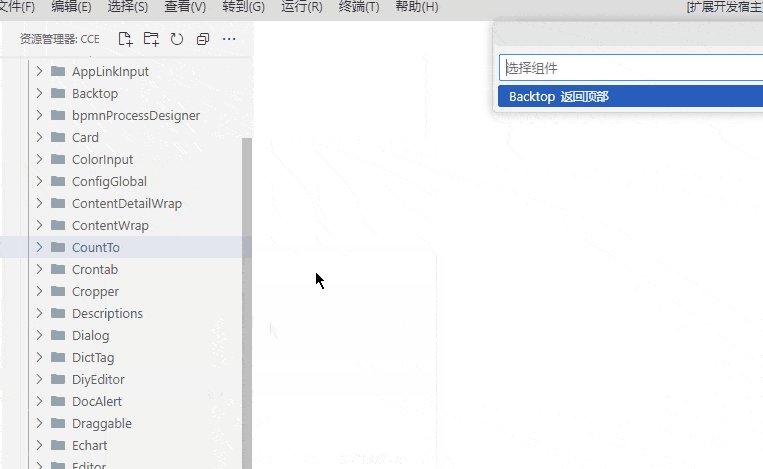
② 使用通用组件
在资源管理器的某个目录上右键 -> 添加组件 即可直接引入保存的组件。 
4. 框架管理
框架支持方面,目前支持将vue-helper支持的框架下载到本地,然后根据自己的需要自由调整内容。
也可以根据规则定义属于自己的框架提示,具体可看 框架支持/自定义
目前vue-helper对流行的框架 element-ui, element-plus, ant-design-vue, vant weapp进行了支持,后续会支持更多,敬请期待。

只需将框架下载到本地,然后工程中引入了相应框架即可自动支持相关提示。
下载后,你可根据自己的需要自由调整框架内容。