Private Component
The main purpose of the private component library is to manage the knowledge accumulated by individuals over the years, and to facilitate use, which can be understood as a personal knowledge base.
It mainly consists of three parts.
- Common code block management
- Common component management
- Framework management
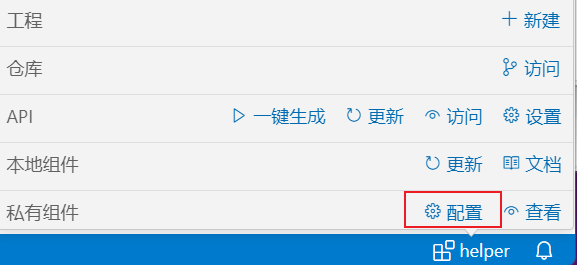
1. Configure the frame placement directory
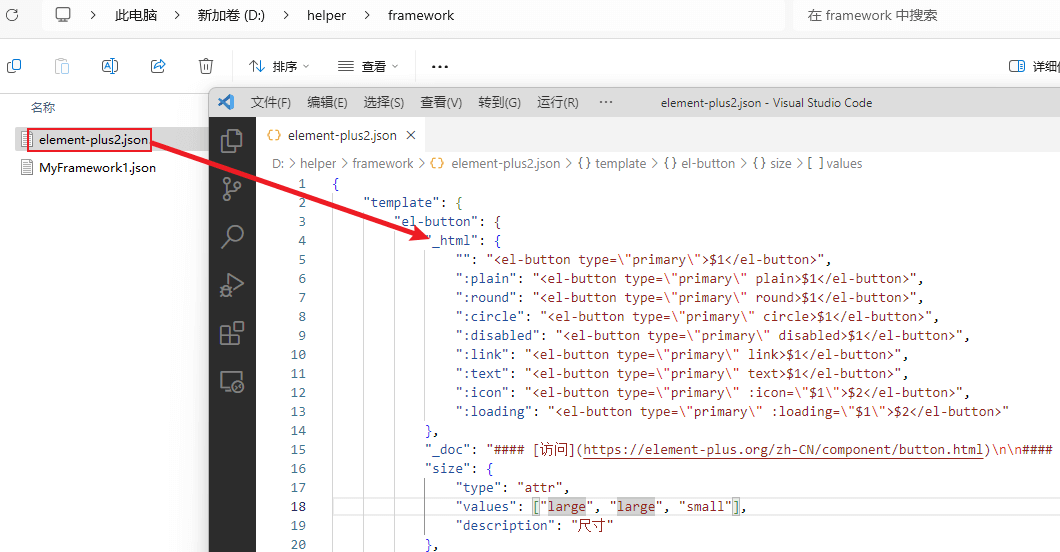
First, select a local directory to store your custom framework prompt files.  Once the directory is configured, The following files are automatically generated in the corresponding directory by
Once the directory is configured, The following files are automatically generated in the corresponding directory by vue-helper.
framework.json is the configure profile for the framework information
framework directory place a directory for the custom frame file. 
2. Common code block management
① Upload a block of code
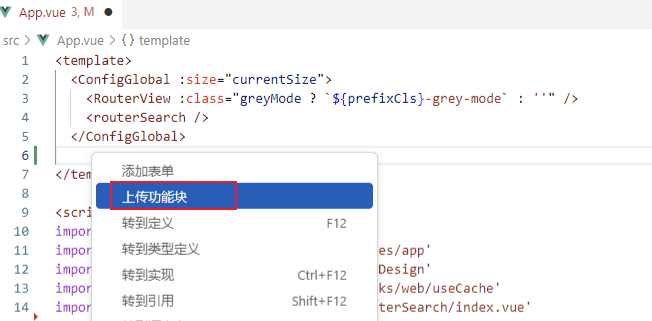
First, right-click on the Upload block in vscode. 
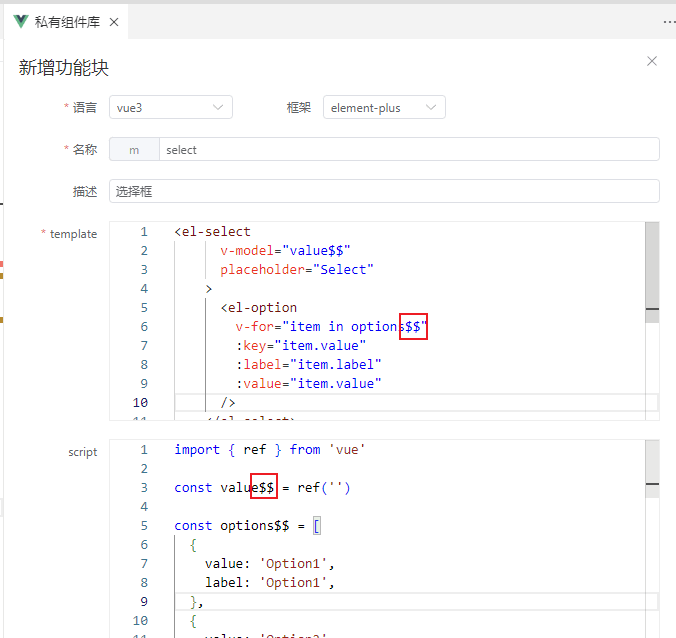
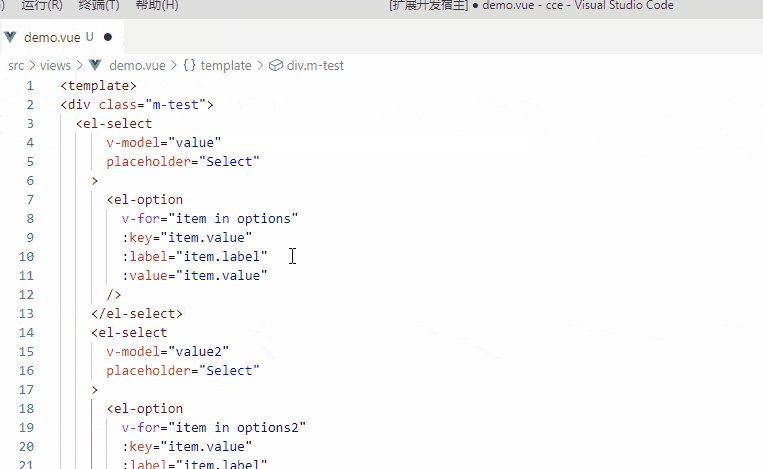
Once the window opens, you can organize all the code related to a feature into a code block, and then click OK to save.
- Code blocks are all triggered by M
$$can be used as a variable for substitution.- Accompanying files are supported
- The framework supports custom inputs
- If you select common, you can use it regardless of language. Otherwise, the saved code blocks can only be referenced in the corresponding language and framework.

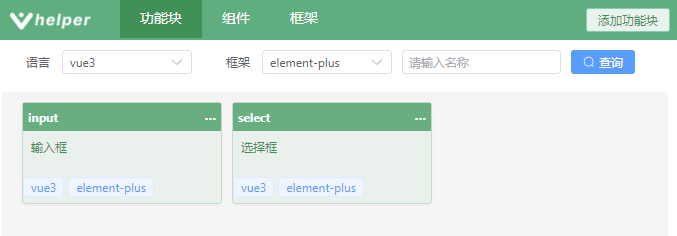
All code blocks can be viewed in the function blocks of the webview 
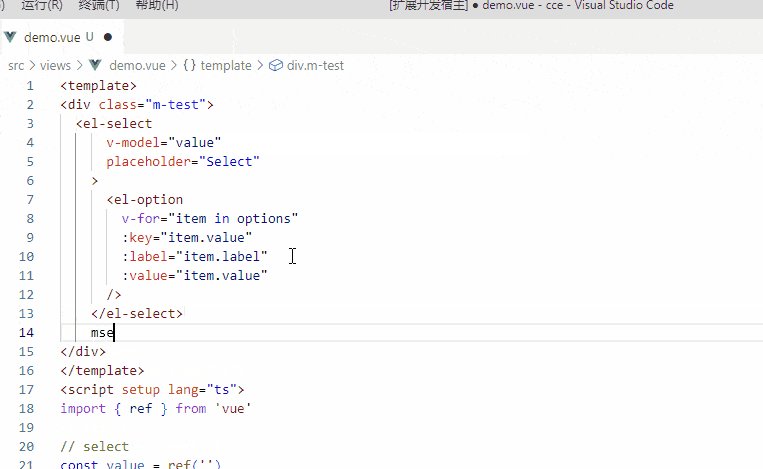
② Use code blocks
Ingestion can be triggered by entering the trigger key m + code block name directly where it needs to be ingested.

3. Common component management
You can manage a single file, multiple files, or an entire directory as a common component.
It is suitable for cross-project component references, etc.
① Upload generic components
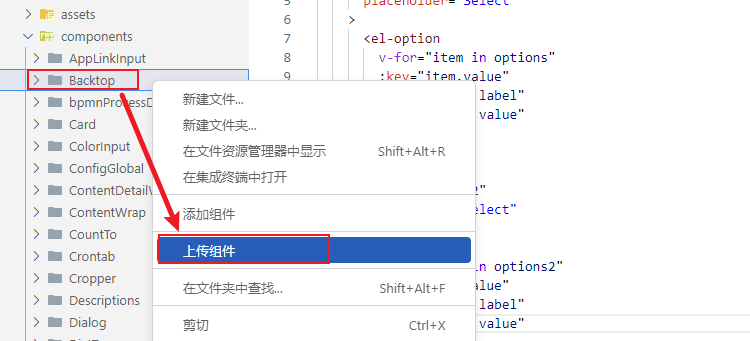
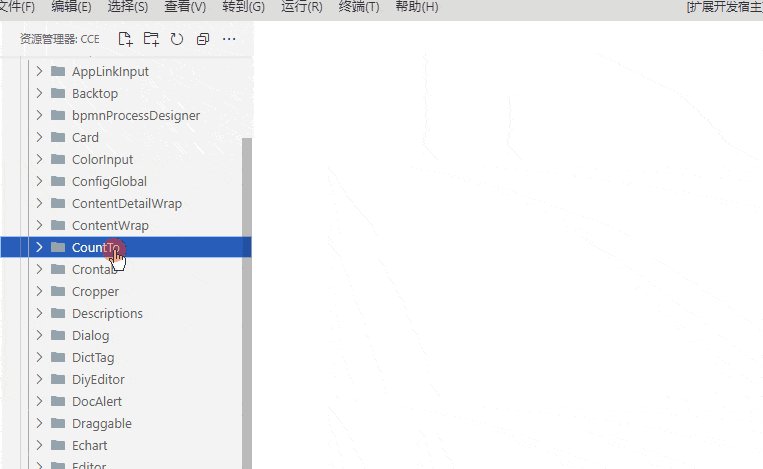
Select Upload Component in the directory or file of Explorer

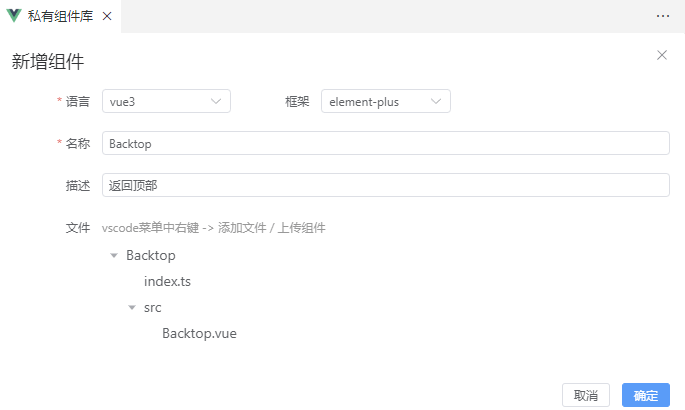
Click OK to save the directory as a component
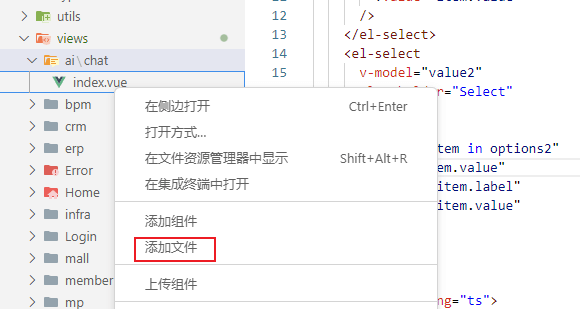
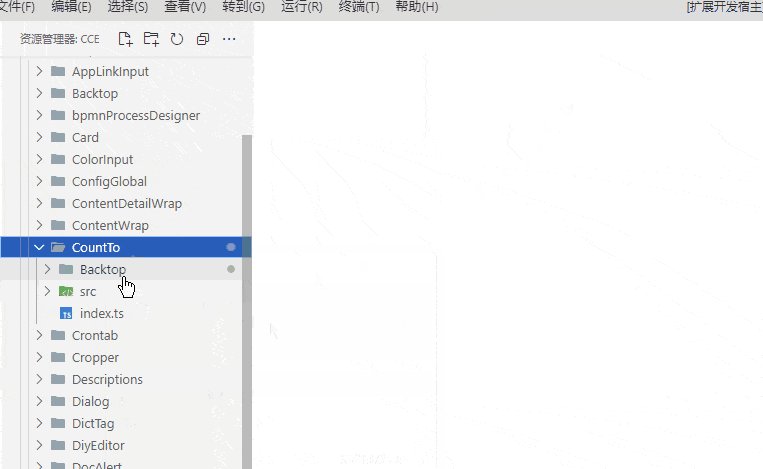
To add additional files, simply right-click -> Add Files on files in the directory

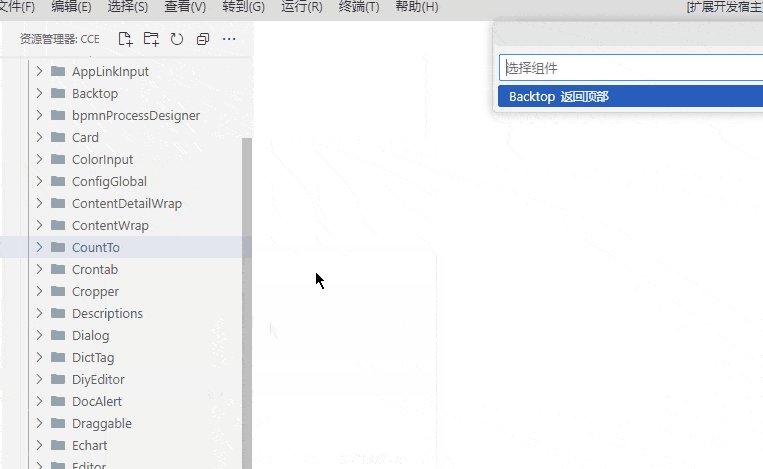
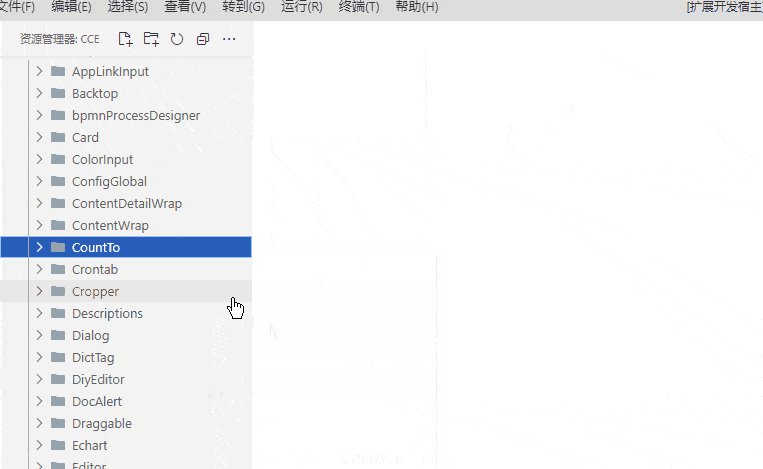
② Use common components
Right-click -> Add Component on a directory in the explorer to directly import the saved component. 
4. Framework management
In terms of framework support, you can download the framework supported by vue-helper to your local computer, and then freely adjust the content according to your needs.
You can also define your own framework prompts according to the rules, which can be seen for details Framework support/self
now vue-helpersupport framework like element-ui, element-plus, ant-design-vue, vant weapp, More will be supported in the future, so stay tuned.

Simply download the framework locally, and then introduce the corresponding framework into the project to automatically support the prompts.
After downloading, you are free to adjust the content of the framework according to your needs.