Local Component
A local component is a VUE file in a project
Config
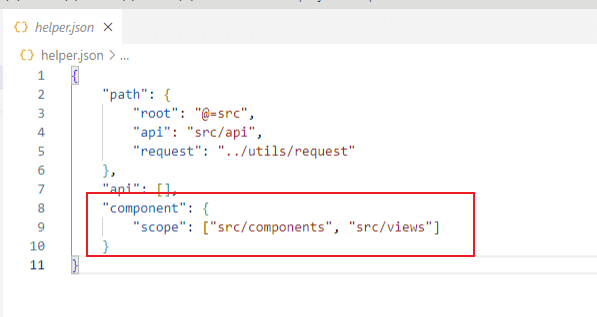
First of all, it needs to be done in the helper.json. The path of the vue file that needs to be scanned is configured inside the file.

Function
For this part of the document,The following features are available in vue-helper.
Tip
The following functions need to be added commet by the user in the document to assistance can be achieved
1. Global documents
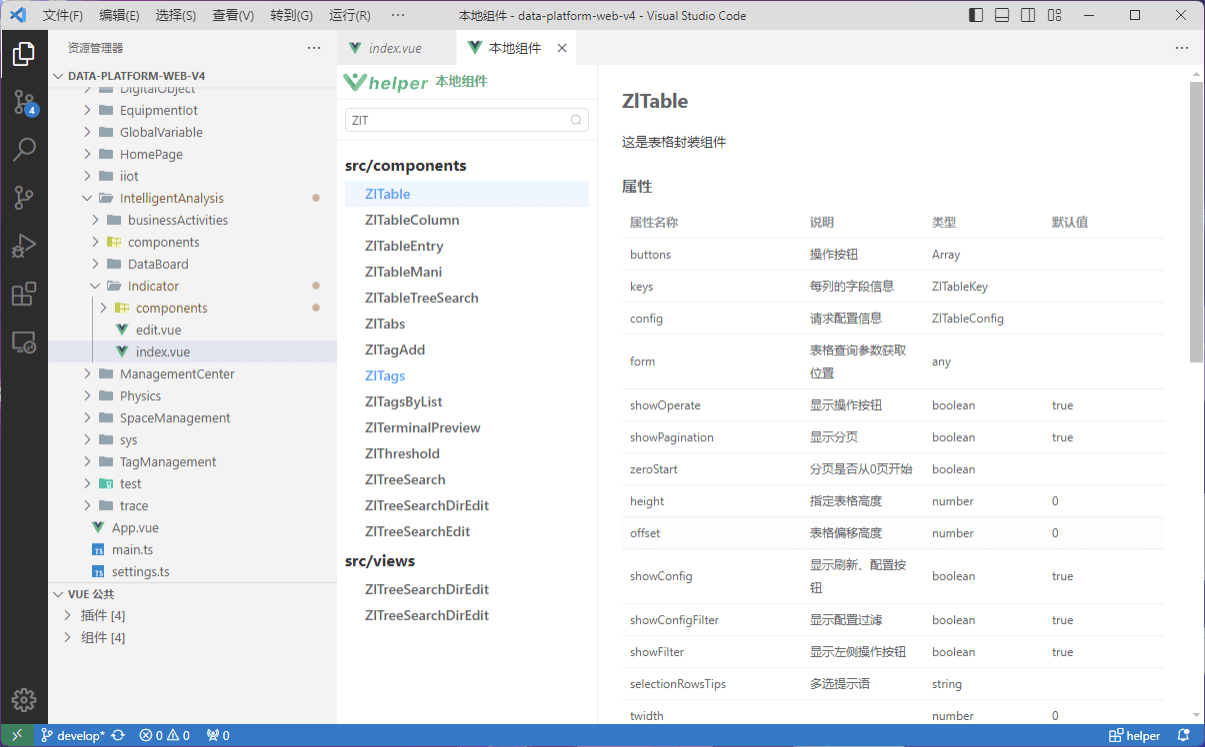
You can completely view the relevant properties, events, slots and other information of local components, so that you can have a more detailed understanding of each component. 
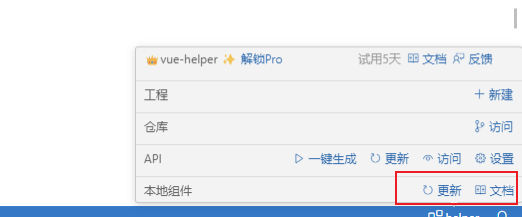
The entrance is in the panel in the lower right corner 
When the annotation is updated, you can use the Update button to scan and update the local component information synchronously.
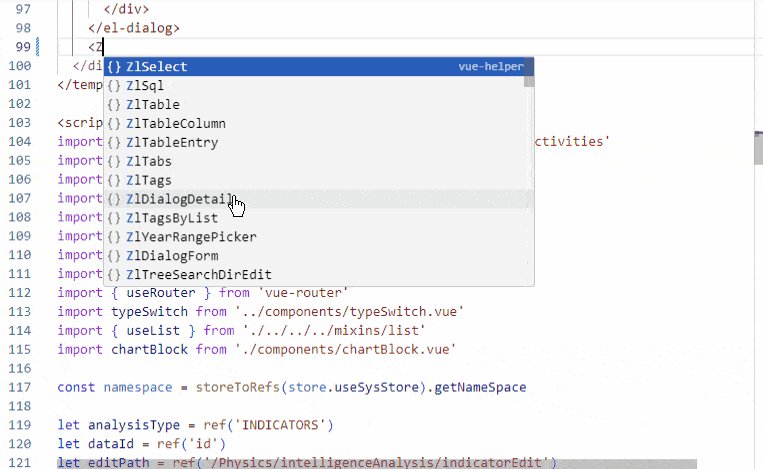
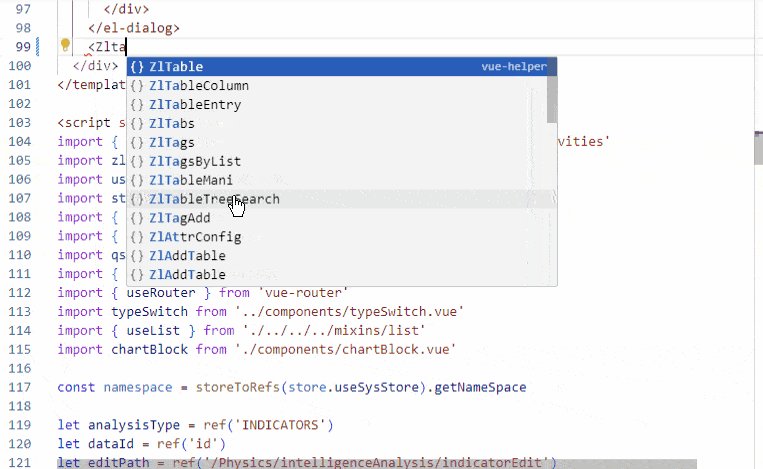
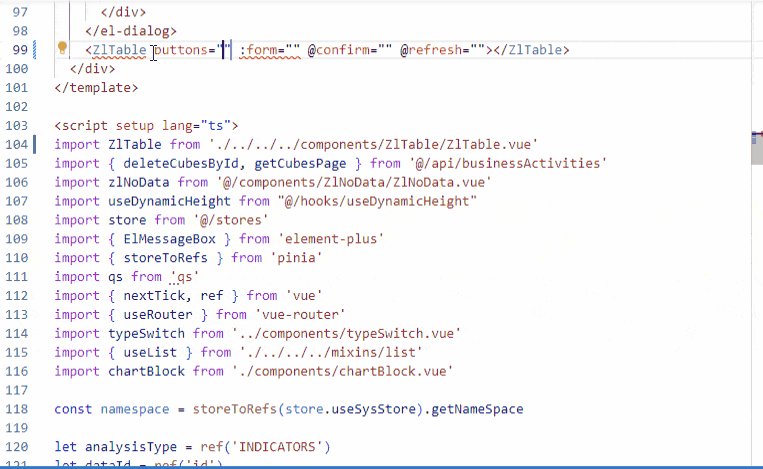
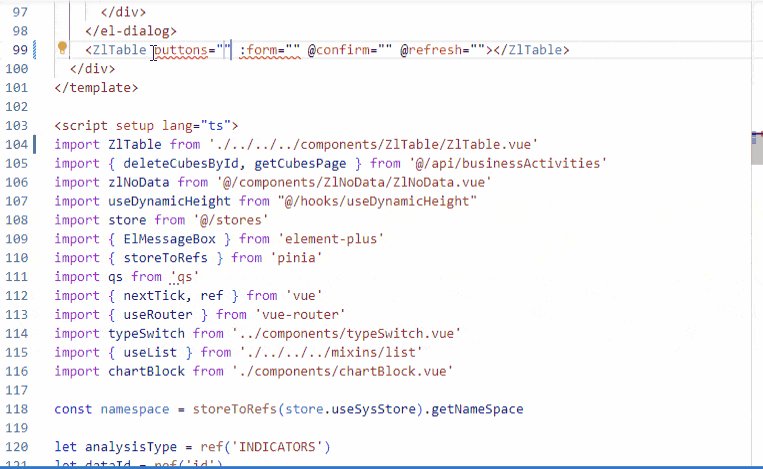
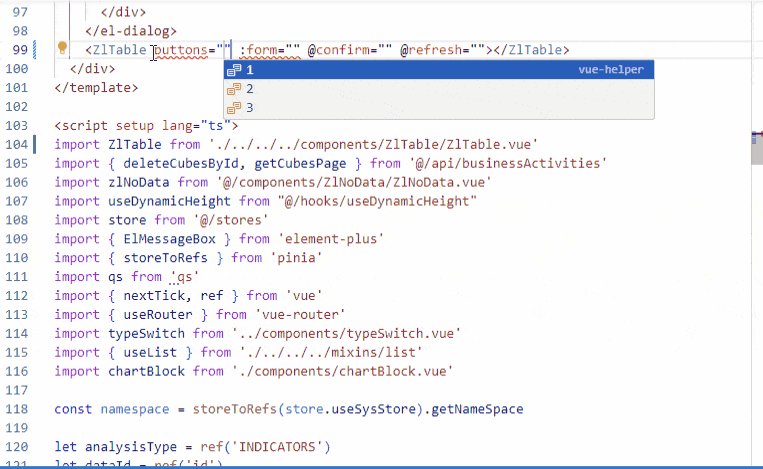
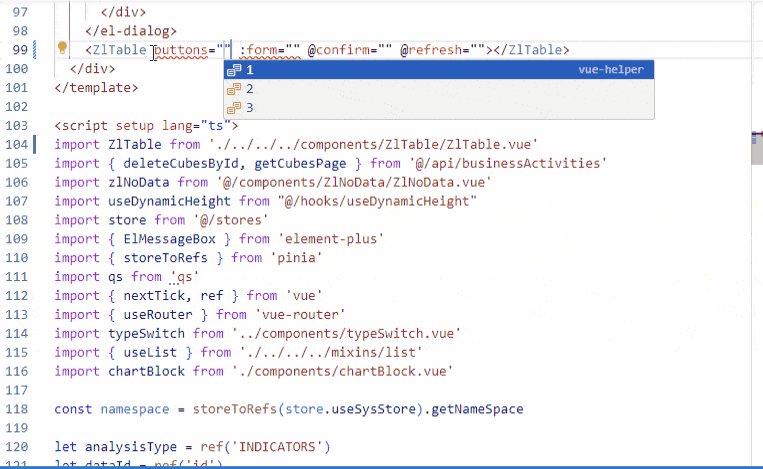
2. Component import
You can freely customize the default properties and events of your imported components, and use your components flexibly. 
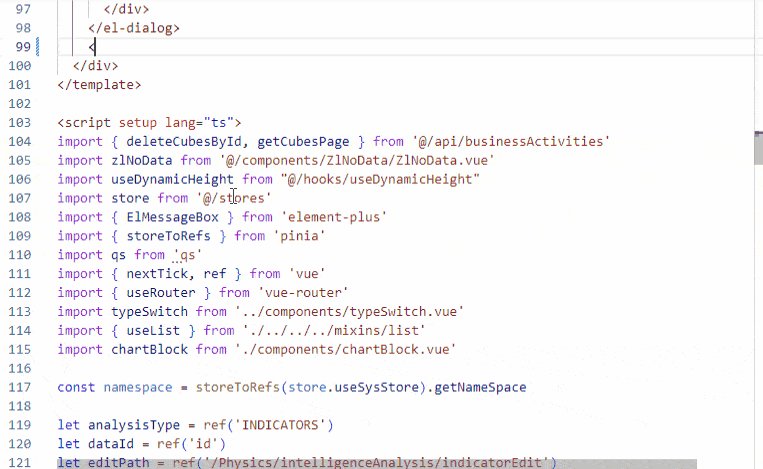
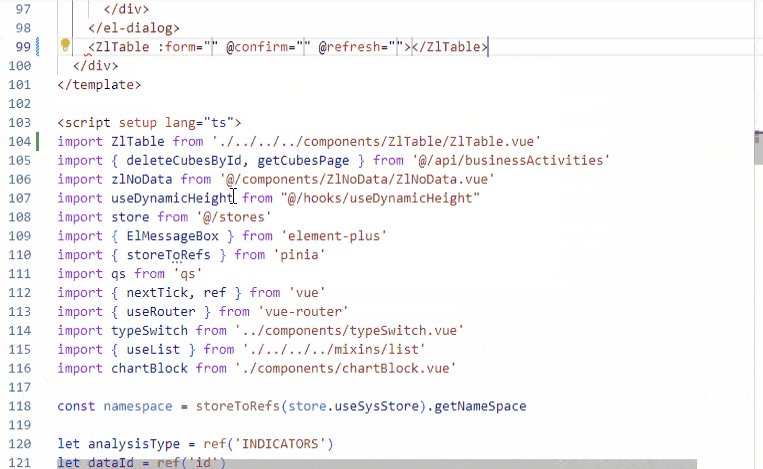
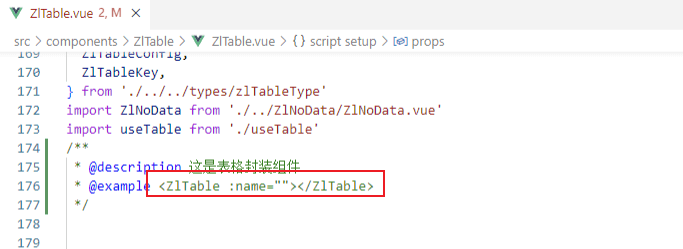
The import of the component can specify an example, if specified. The introduction of some codes has been specified. 
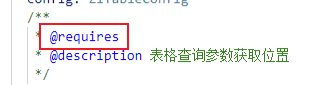
If you add the following comments to a property or event, they will be automatically brought out in the generated import
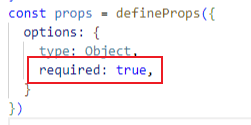
props comment  Or add the Required attribute to Props
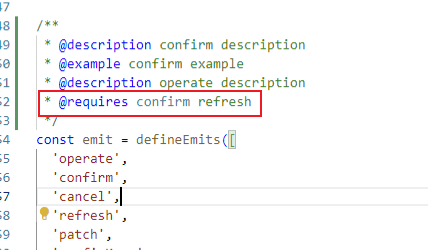
Or add the Required attribute to Props  emits comment
emits comment 
3. Component property value hints
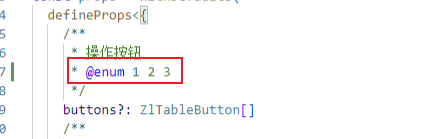
You can freely customize your property enumeration values according to your needs  This can be achieved by adding the following annotation to the props property, with the enumerated values separated by spaces
This can be achieved by adding the following annotation to the props property, with the enumerated values separated by spaces 
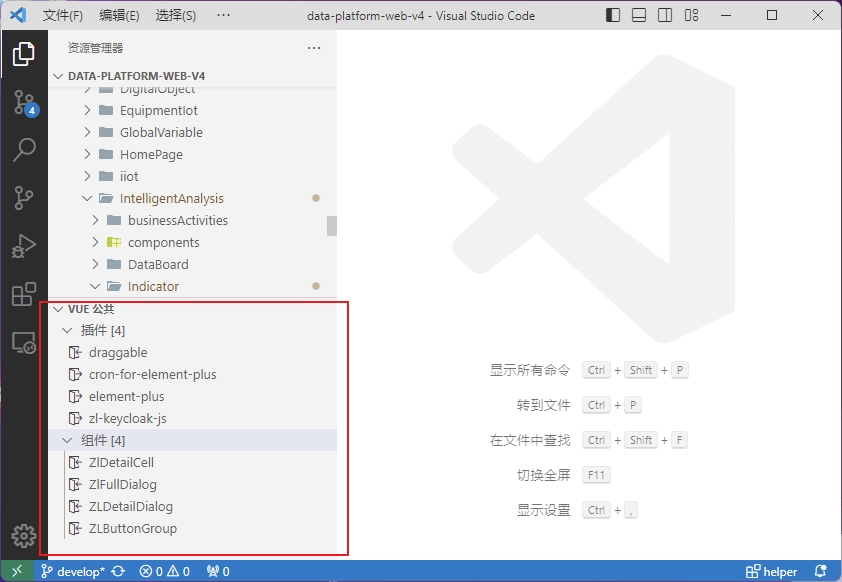
4. Vue public plug-ins and components
It is convenient to view the public plug-ins of the project and what are the components, so that you can have a global understanding.