Customize 💥
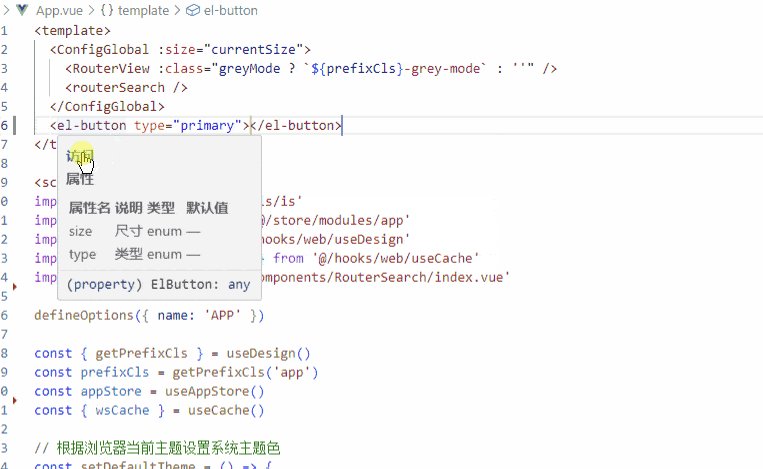
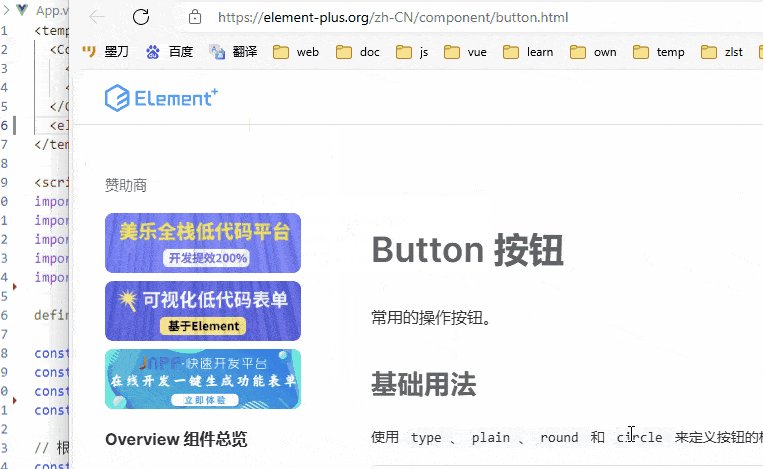
vue-helperIt supports customization of its own private component libraries and private frameworks in terms of component tag code block generation, attribute hints, attribute value hints, document viewing, and framework official website access. 💯
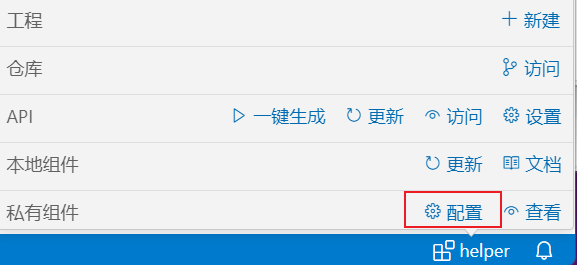
1. Configure the frame placement directory
First, select a local directory to store your custom framework prompt files.  Once the directory is configured, The following files are automatically generated in the corresponding directory by
Once the directory is configured, The following files are automatically generated in the corresponding directory by vue-helper.
framework.json is the configure profile for the framework information
framework directory place a directory for the custom frame file. 
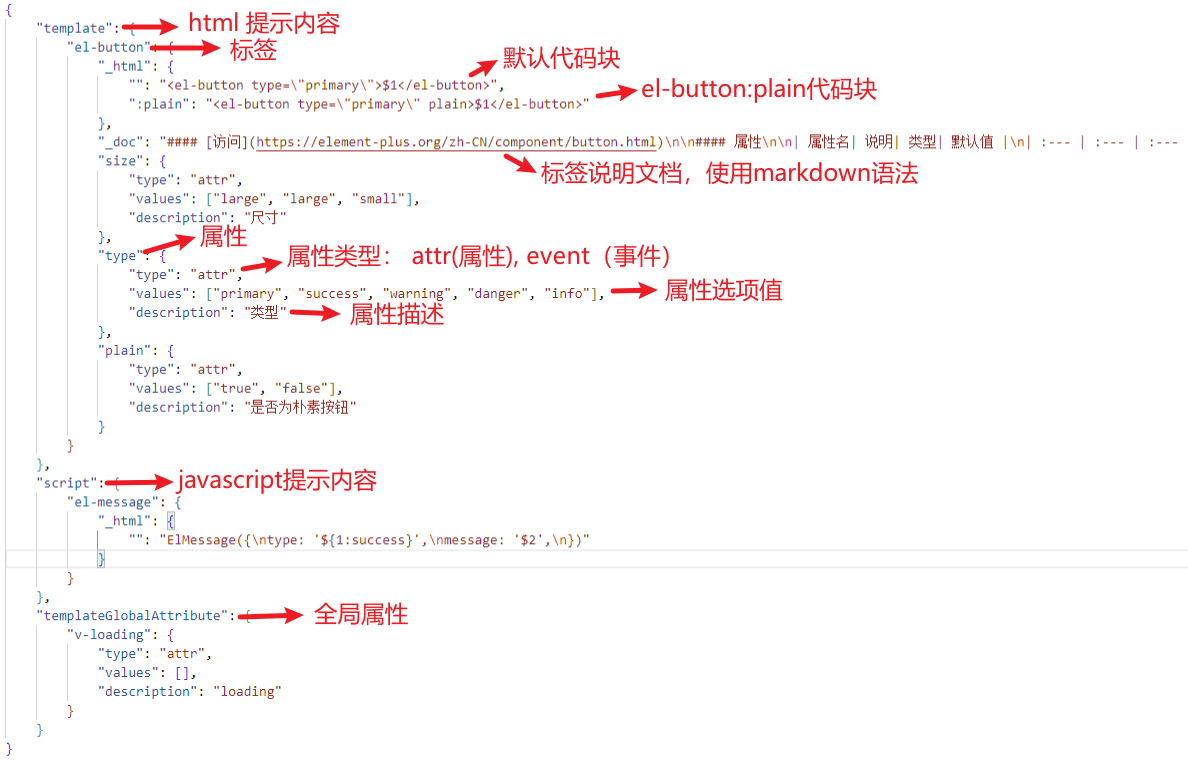
2. Preparation of framework documents
① Download the template file by right-clicking Save As 👉 download element-plus2.json
② Define your own private component library prompt rules based on the following rule enrichments.
- Attributes that start with _ in the tag attribute will not be hinted at as attributes
- _html is a hint area for code blocks, like tag as el-button, in _html has attribute :plain,then in vscode, we can trigger by el-button:plain to hint.
- _doc is suggest content for the document, need compliant vscode markdown language
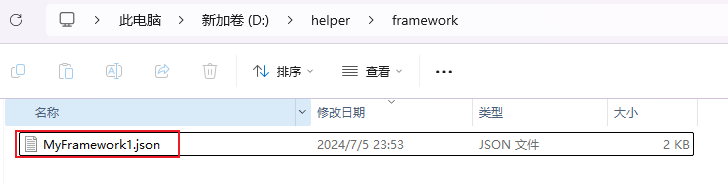
 ③ After the writing is complete, it is placed in the framework directory in the configuration directory,like my directory is
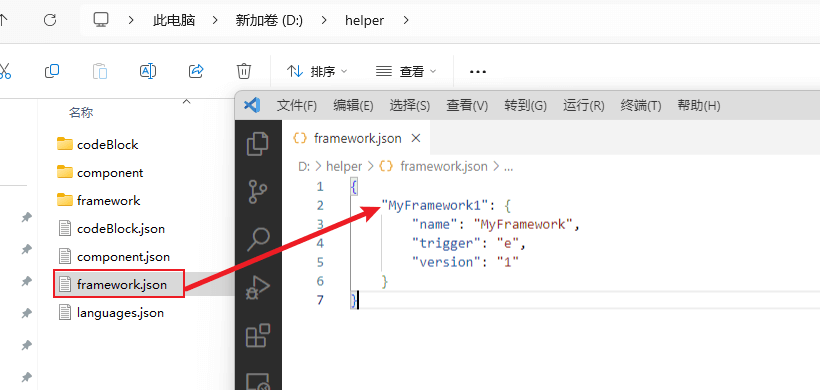
③ After the writing is complete, it is placed in the framework directory in the configuration directory,like my directory is D:\helper\framework, and name your frame file. It is recommended to name it: [framework + Version number], where the version number is the largest version number: like 1.x just need 1 ④ Configure the framework file, The framework key is a placeholder and must be the same as the file name in the framework directory. like MyFramework1 in follow need to be same for framework directory file MyFramework1.json.
④ Configure the framework file, The framework key is a placeholder and must be the same as the file name in the framework directory. like MyFramework1 in follow need to be same for framework directory file MyFramework1.json. - name: framework
- trigger: Trigger key
- version: Support Version
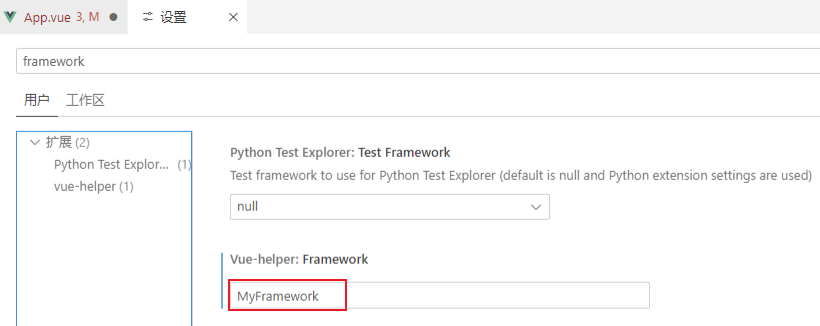
 ⑤ Configure the name of the framework you created in the VSCode settings, then restart VSCode, and you can enjoy your own configuration.✨🤩🤩🤩
⑤ Configure the name of the framework you created in the VSCode settings, then restart VSCode, and you can enjoy your own configuration.✨🤩🤩🤩 
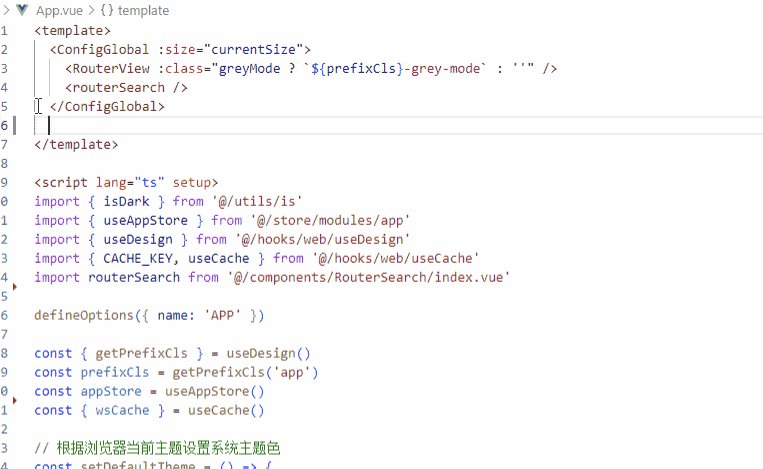
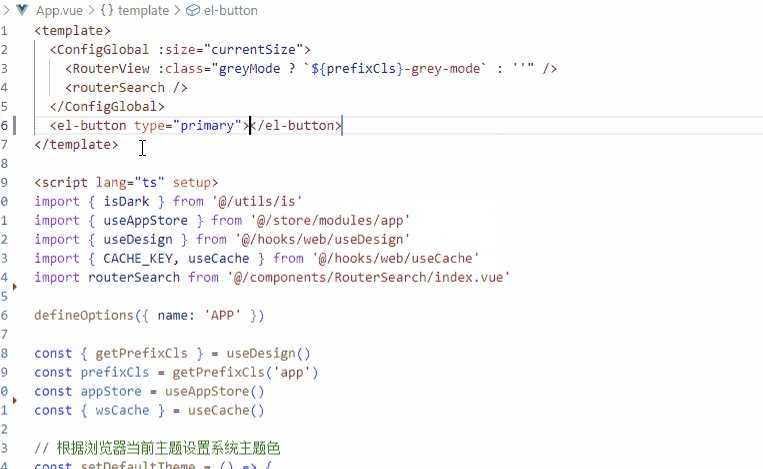
3. Use a custom framework
Once you've defined it, enjoy your code hints directly in vscode.