SWAGGER3
It is automatically generated based on the swagger3 interface to solve the problem of front-end and back-end joint debugging and docking
Question
- The joint adjustment is painful and time-consuming?
- I have interface naming difficulties,The interface naming is thought of for a long time?
- The interface request method GET and POST are always wrong?
- The interface field is misspelled?
- The interface parameters are always wrong, and the old tunes don't work?
Let's try this interface auto-generation function, one trick to help you get it.
Use
1、Configure the api address
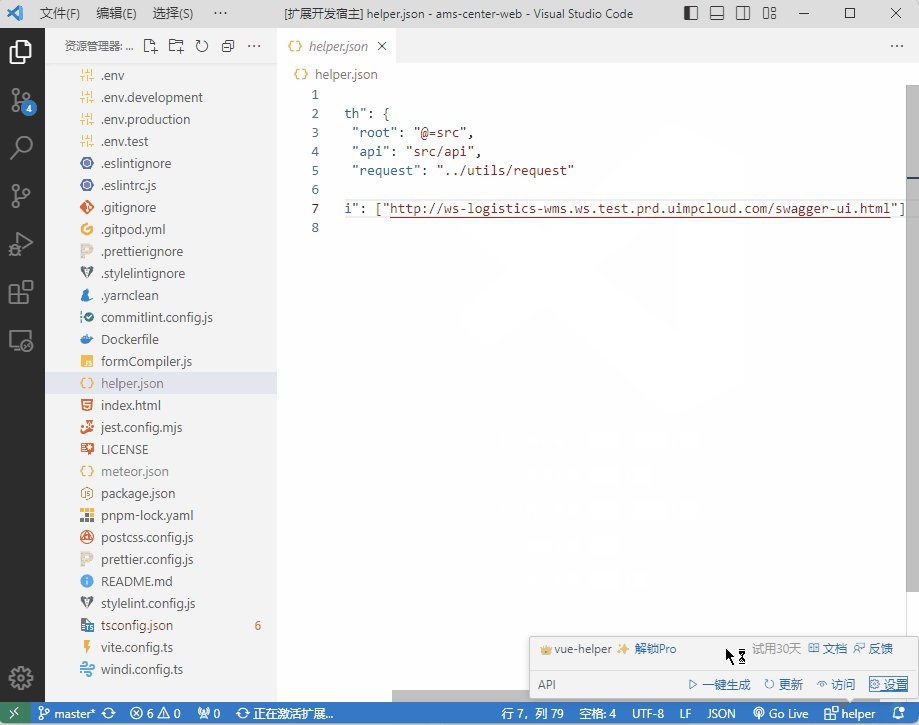
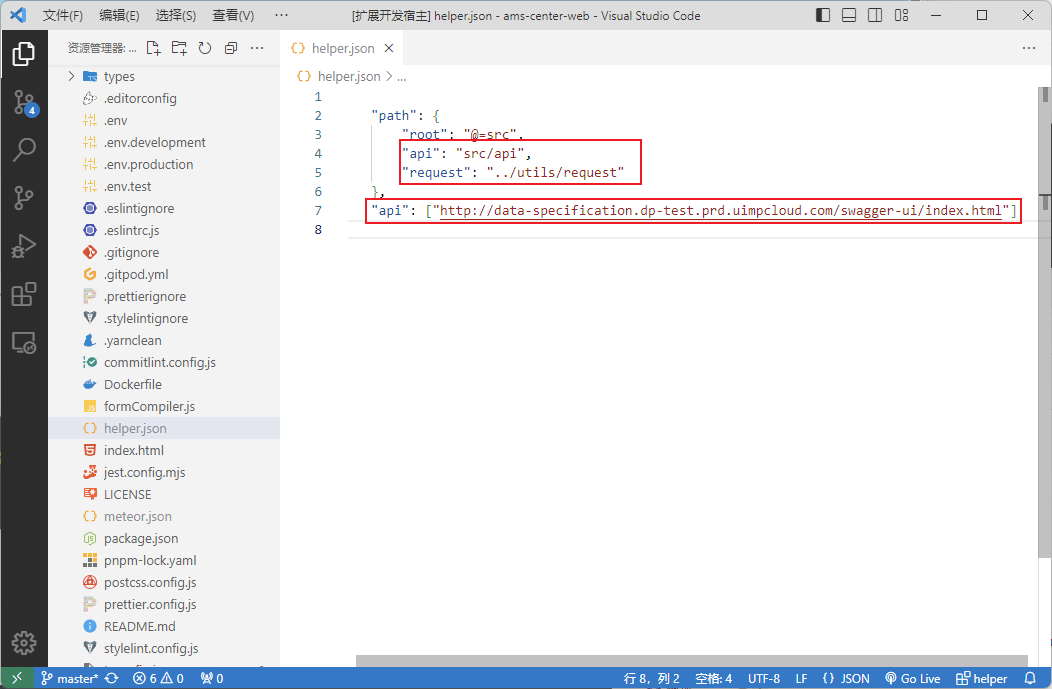
helper.json is a project configuration file for vue-helper,A configuration item used to configure the relevant functions of the project。  ① Appi below Paz places a directory for the generation interface.
① Appi below Paz places a directory for the generation interface.
if api is directory, The generated interface is placed in the first-level interface path.
if api is file,like src/api/api.js, All generated interfaces will be generated in the file.
② The request under path is the path address of the interface request file.
③ API is the location where the Swagger address is placed, and multiple addresses can be placed.

After the configuration is complete, you can use the API-related functions.
Tips
In order not to disturb the user, helper.json will not be generated until the trial is applied and the vscode is restarted.

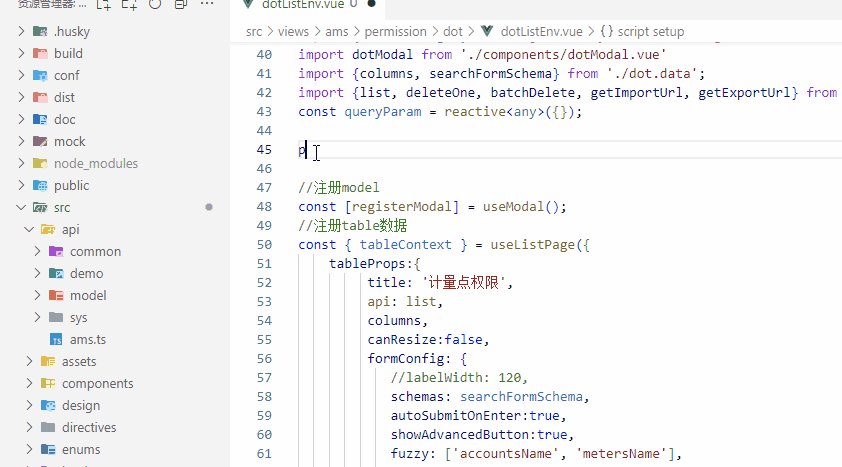
2、Individual api are automatically generated
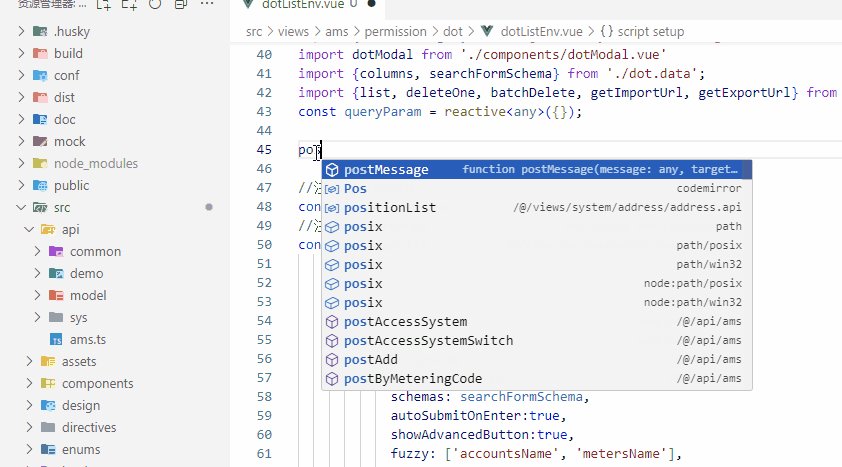
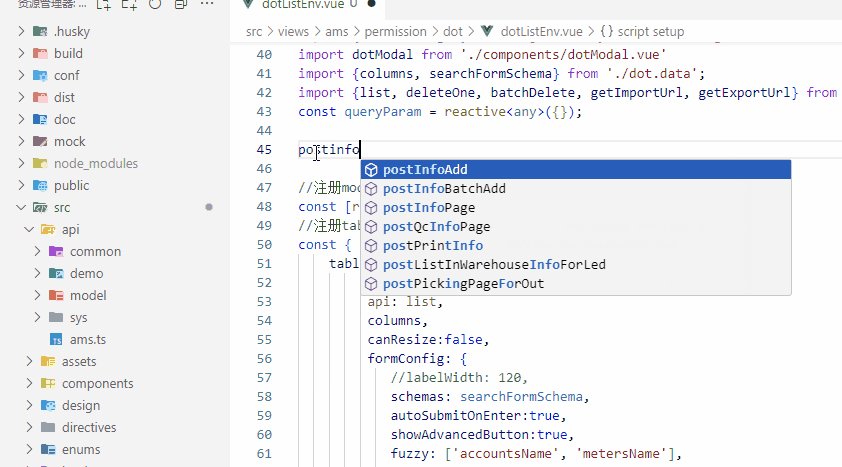
Enter keywords that start with the request method, such as get/post/delete/put, where you want to introduce them,The relevant interface information is automatically displayed by vue-helper.
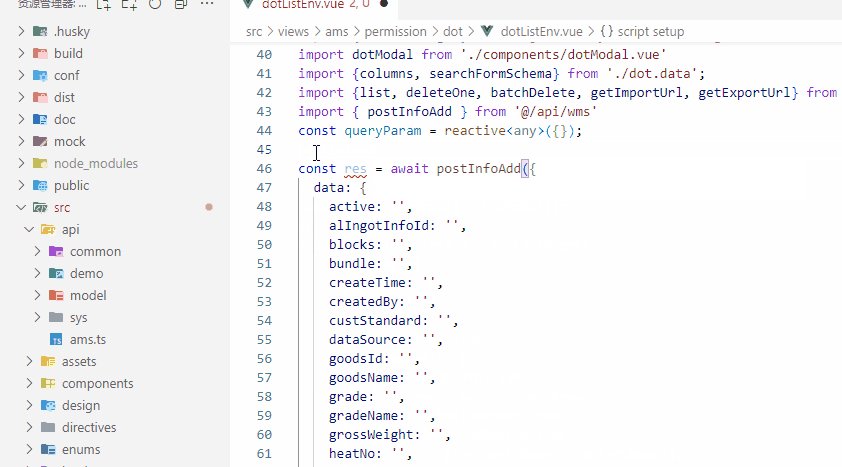
The plug-in automatically generates the interface, generates the import, generates the interface use, and related parameters. 
Interface naming conventions:
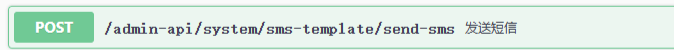
request method + the last path of the interface is the interface name。As shown below, the generation interface is postSendSms
If there are duplicate interfaces,a path is added forward。The interface is postSmsTemplateSendSms
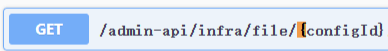
And so on  If a path variable exists,is connect with by,Then the following interface is: getByConfigId
If a path variable exists,is connect with by,Then the following interface is: getByConfigId
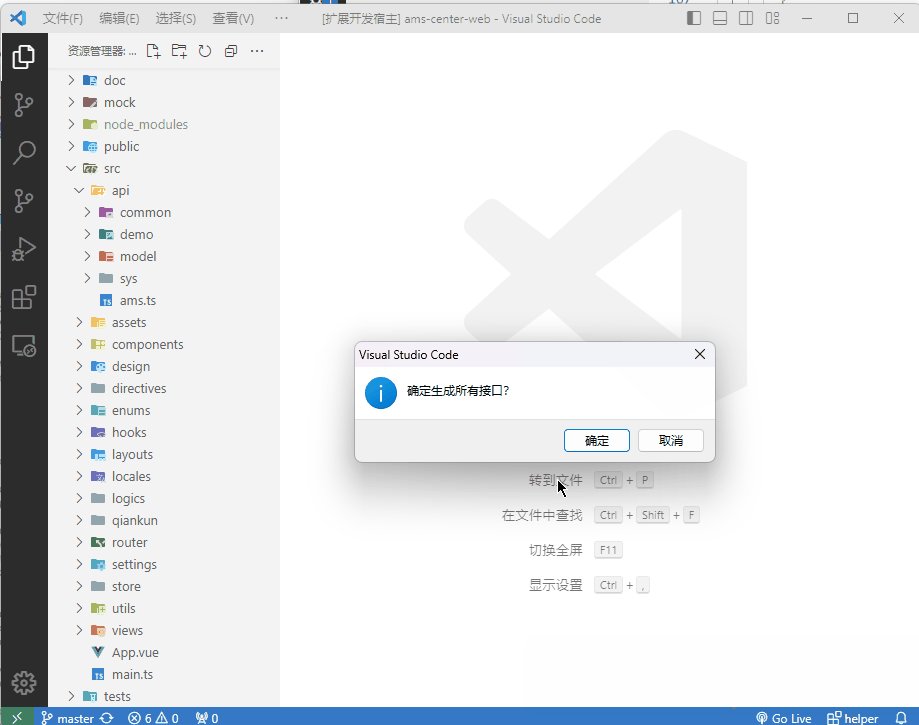
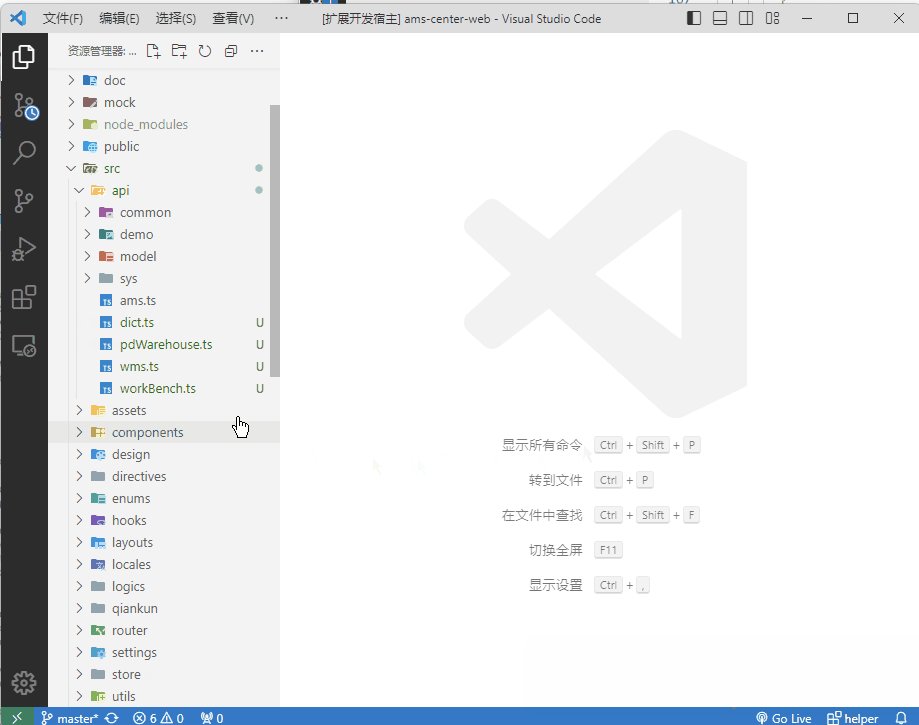
3、One-click API generation
Click One-click Generate under API to generate all interfaces at once.
After all interfaces are generated, they can be introduced in the same way as a single interface generation where they need to be introduced. 
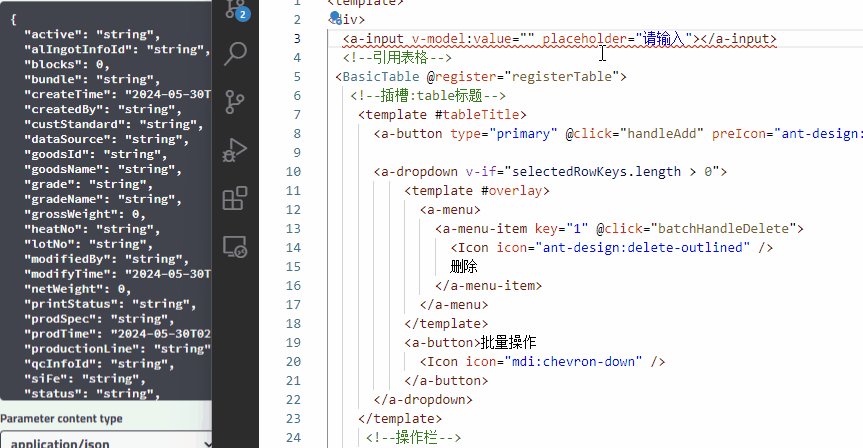
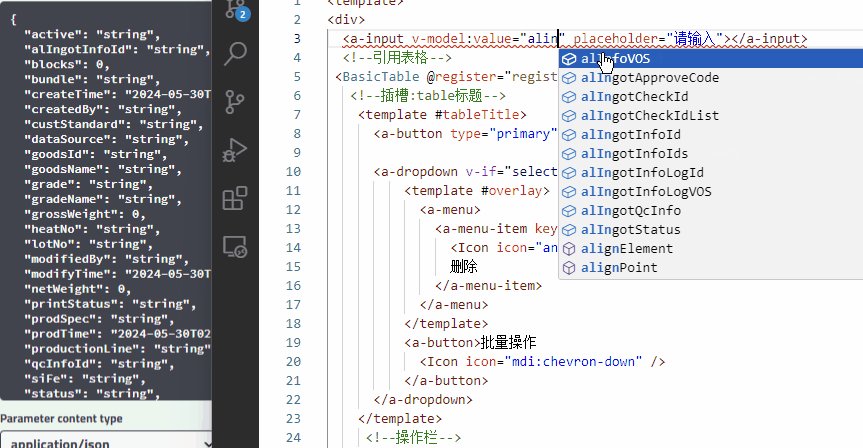
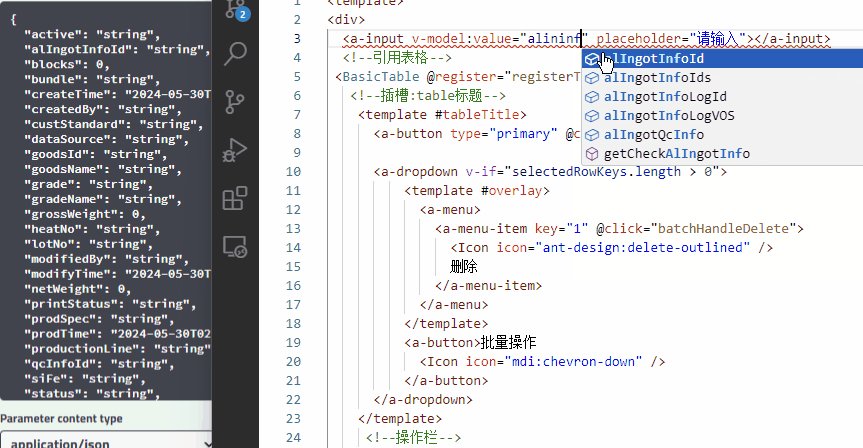
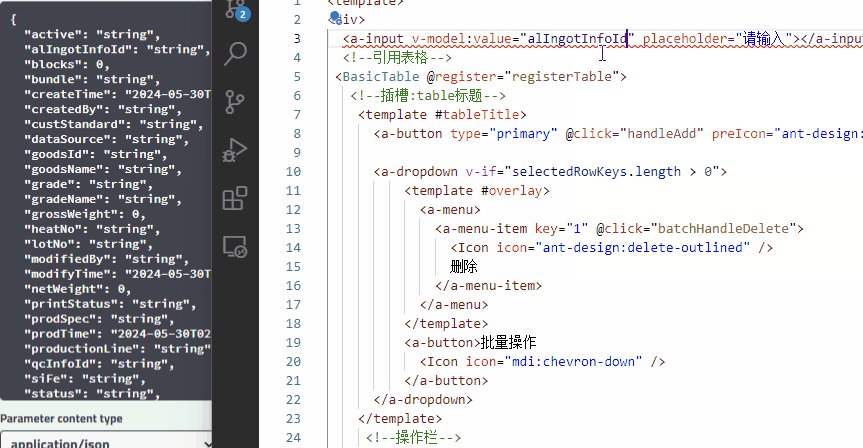
4、The field is self-prompting
The fields in the Swagger API can be prompted directly. On Windows, the recommended shortcut key for system triggering is: [ ctrl + i ] 
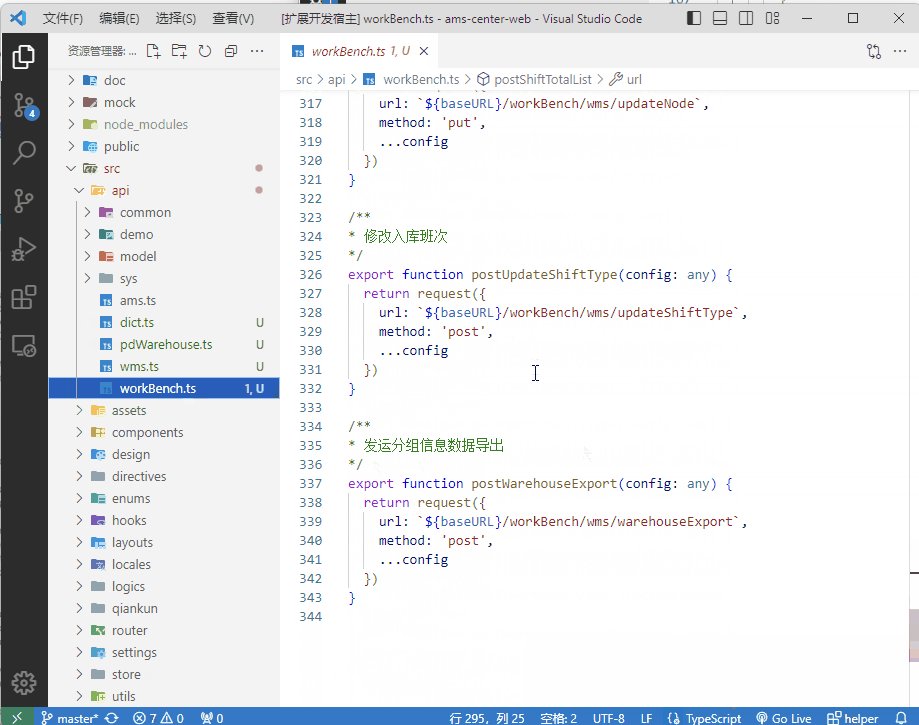
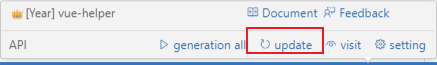
5、update api
If the content of the backend API changes after the introduction is introduced, you can use the Update button to synchronize the backend API. 
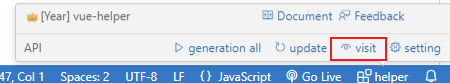
6、API address access
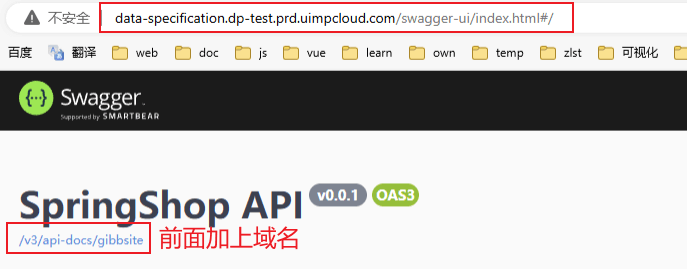
If you want to view the API details, you can open the swagger address 
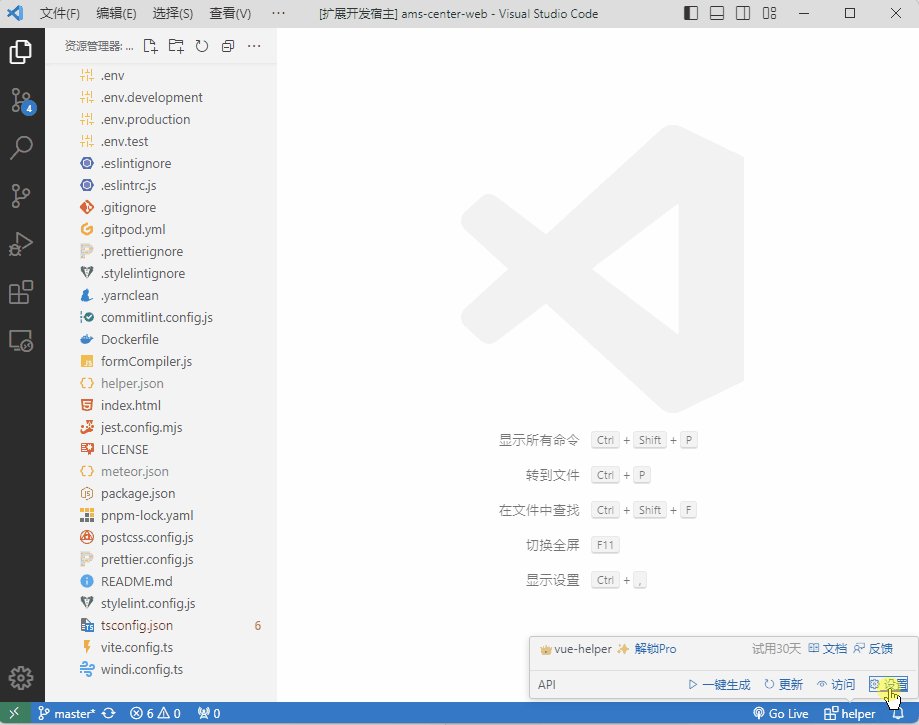
7、api setting
When you want to configure the API address, you can directly click the settings button to open the configuration file.