💥Guide
vue-helper,designed to enhance the experience of using Vue in the development process,enhance development efficiency,reduce the amount of code written。
contribute to technology,it is incumbent upon my generation!🫡
i use vue from 2017,until today。
witnessed the iterative update of Vue from 2.0 to 3.0,the ecology is improving step by step。
out of the nature of a fond of tossing. in the process of using it, I have been improving my experience of using VUE,hence create vue-helper。
if this 👉👉👉project has some helps for you,please Star it,thank you。this is the greatest encouragement and support for me🤪
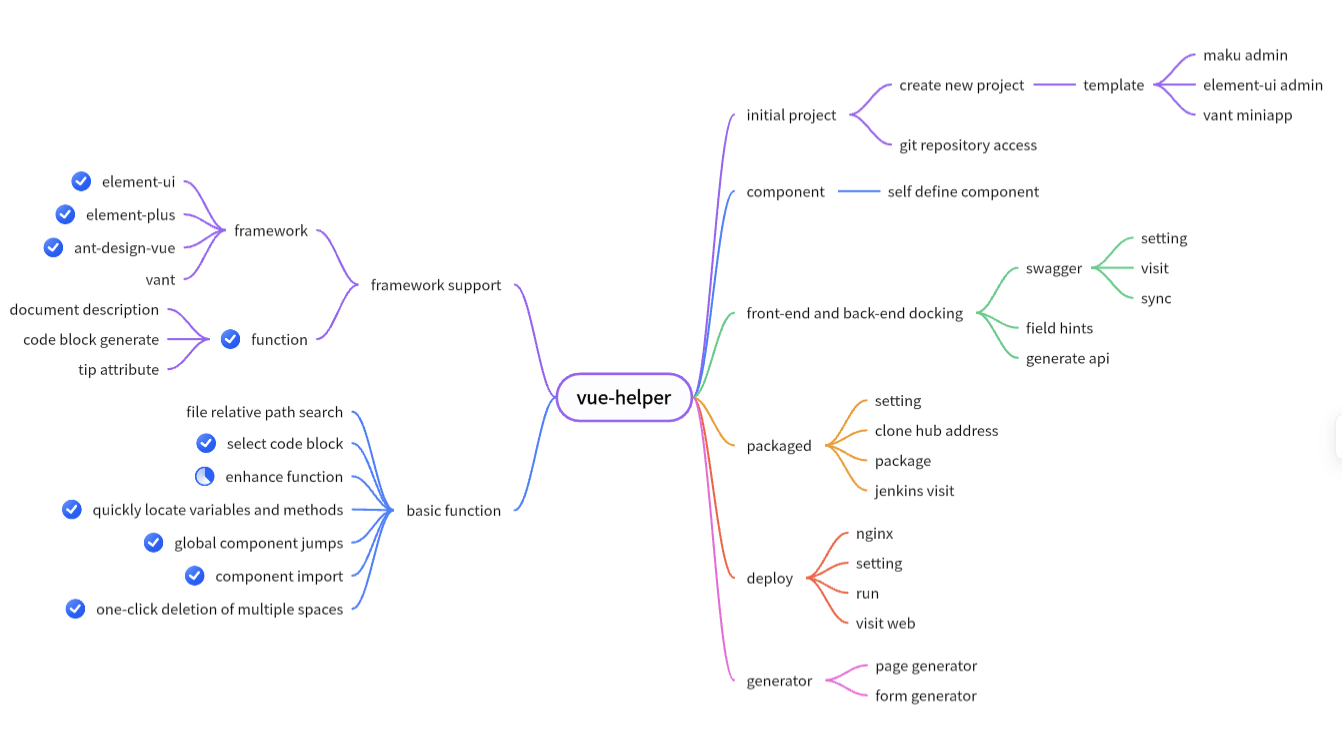
functional planning
vue-helper prepare to empower developers from all stages of the front-end development process,everything for speed!!!💪💪💪
due to the large amount of work involved in this project,and for the long-term healthy development of this project,we charge a VIP fee for some of these features。Thank you for your understanding。🤝🤝🤝 
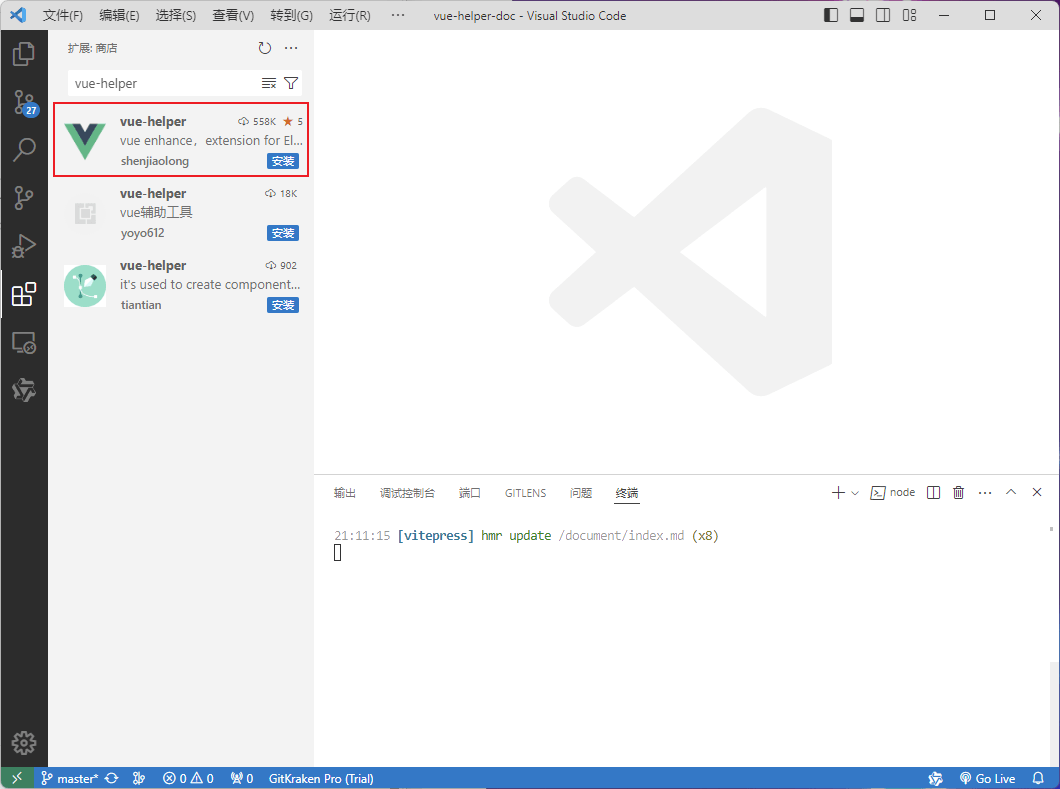
Quick Start
1、open vscode,search vue-helper in extensions. 
2、click install to enjoy💞the plugin,and start your journey to efficiency。
feedback 🦁
- submit issue in github,ff the project is helpful to you,please Star it, thank you。🤪
- Join our WeChat group to report problems directly in the group, solve them instantly, and get more benefits.

here we offers 🎁:
1、official feature information released
2、feedback on needs and problems
3、Technical Q&A
4、presentation of job opportunities
5、technical communication
